Web Accessibility Trends and AI-Powered Solutions Your Business Should Know
Summarize with:
Making the web accessible to everyone isn’t just a legal requirement today; it is also an obligation and a business necessity. As technology changes, so will the need for web accessibility solutions. Various key trends will shape web accessibility in 2025.
Although the technological world advances to new heights every day, an overwhelming 95.9% of websites still fail to meet the most minimal requirements of accessibility standards, says WCAG 2; that is the alarming scale that calls for increased action and awareness for more inclusive digital experiences.
If you’re also searching for web accessibility solutions for your business or website, you’ve come to the right place!
Table of Contents:
- What are Accessibility Solutions?
- What is Web Accessibility?
- What are the Web Accessibility Trends for 2025?
- 5 Innovative Accessibility Solutions That are Game-Changers
- How is AI Enhancing Accessibility Solutions?
- One Size Does Not Fit All!
What are Accessibility Solutions?
Digital Accessibility refers to how we design and develop products, devices, services, and platforms to be accessible to people with disabilities. This is critical because, per a WHO Report, about 16% of the global population, or 1.3 billion people, have some form of disability.
If our technology is not built to provide easy access, it can become a significant barrier to equal access to information.
Accessibility solutions help brands make their website or app digitally inclusive and comply with web accessibility regulations and standards. Without a web accessibility solution, people with disabilities may face significant barriers in accessing education, employment, healthcare, entertainment, and other essential services.
Accessibility solutions can help people with disabilities easily navigate, use, and communicate with technology. This inclusive approach ensures that the needs of the disabled population are looked into and enables brands to gain significant business benefits. It ensures that its platform, website, or app is accessible to a wider section of the audience, promoting its brand and improving customer loyalty.
What is Web Accessibility?
Web accessibility entails making websites accessible to users with disabilities. It covers the design and development process of a website that a user of any ability is supposed to use and interpret. Highlighting accessibility ensures meeting legal requirements, raising brand reputation, and increasing market penetration.
WCAG stands for Web Content Accessibility Guidelines. It is a set of regulations that help content be more accessible to people with disabilities. This makes web content available to all, regardless of ability or the type of technology used to access the Internet.
In addition, accessibility increases and enhances your website’s overall SEO. Search engines enjoy sites with decent user experience and usability, so improving accessibility could increase your rank for an internet search and organic visits.
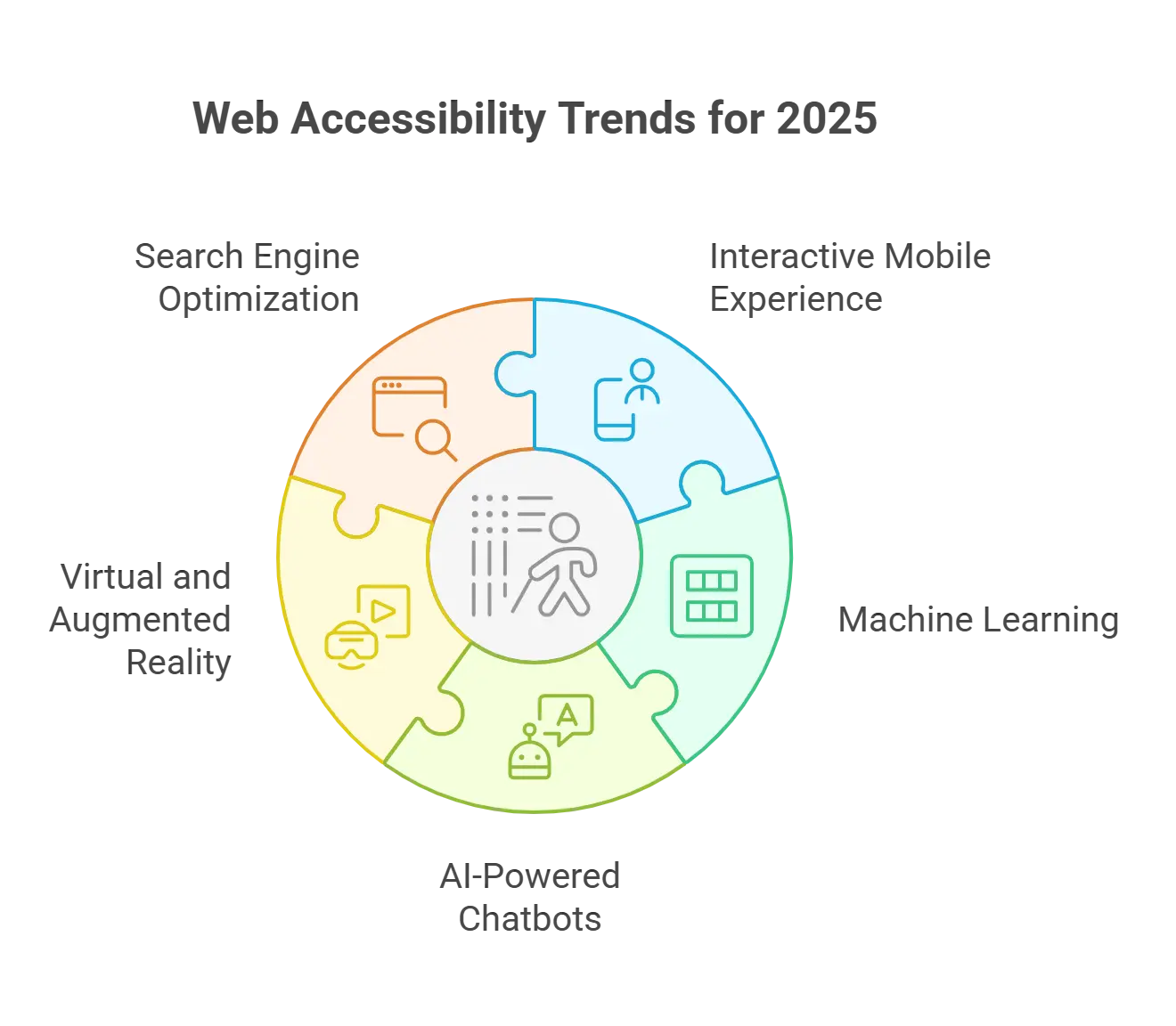
What are the Web Accessibility Trends for 2025?
Let’s now see the 5 accessibility trends that are key for your website’s success:

1. More Interactive Mobile Experience
As mobile users grow exponentially, web developers need to ensure mobile accessibility. Over 6 billion mobile users are now recorded globally, and by the end of 2027, the number is expected to be around 7.6 billion. The mobile experience has, therefore, become very significant. It is further enhanced by the spread of 5G technology, which makes access to the internet a smooth experience.
Mobile users access websites for various purposes, such as shopping online, booking tickets, creating content, and conducting other business transactions. To respond to this diverse array of activities, web developers should focus on improving websites for mobile devices.
The key aspects of mobile web accessibility include small screen optimization, touch-based navigation, and performance optimization for slower internet connections. By optimizing for these factors, developers will ensure a seamless and enjoyable mobile experience for all users.
2. Utilizing Machine Learning
Machine learning is an artificial intelligence that enables the computer to learn and expand its ability to interact with the user. There are four categories of machine learning: supervised, unsupervised, semi-supervised, and reinforcement learning.
Web developers can utilize just about any machine learning algorithm while scanning for issues and working on them as a product of specifications, user-friendliness, or other aspects of personal preferences. Furthermore, it conserves developers’ time and enhances productivity by allowing the algorithms to perform their functions, thereby enabling developers to concentrate on other urgent tasks that are not amenable to automation.
In conclusion, the perfect application and use of the above machine learning techniques help create alternative text for pictures effectively, thus ensuring the access of visually impaired individuals to other sources.
3. AI-Powered Chatbots
AI-powered chatbots are another face of machine learning and can indeed greatly impact user experiences. They can be enormously useful in answering people’s questions and clearing up their concerns promptly and accurately in exchange for engaging with web pages. They have also proven highly useful for e-commerce sites.
Therefore, they help business organizations save time and money by automating customer service processes such as answering frequently asked questions, leading customers to related information or other resources, and processing payments.
These AI-powered chatbots can be combined with features such as text-to-speech, keyboard navigation, and response time management, among others, to establish their role as a web accessibility solution.
4. Virtual and Augmented Reality
Another important web accessibility trend in 2025 is the use of virtual and augmented reality technologies to make experiences more immersive and accessible.
With these technologies, businesses and organizations also focus on personalized employee learning, training, and development, and more.
Virtual and augmented reality assimilation with web accessibility solutions will not only allow users with disabilities to practice an immersive and engaging web experience but also learn from it. Some of the benefits of virtual and augmented reality for people with disabilities are:
- Improved interaction and communication
- Development of social skills
- Sensory improvement
- Opportunity to convey ideas and thoughts better
5. Search Engine Optimization (SEO)
SEO stands for Search Engine Optimization, a popular web accessibility trend that ensures that any given webpage is properly optimized and structured. It helps enhance the site’s overall usability and navigability for users with disabilities.
SEO considers various elements, such as using proper heading tags, alt text for images, and creating a clear and consistent site hierarchy.
As 60% of marketers believe that SEO is the most important and well-performing lead generation source, it is smart to combine it with web accessibility solutions.
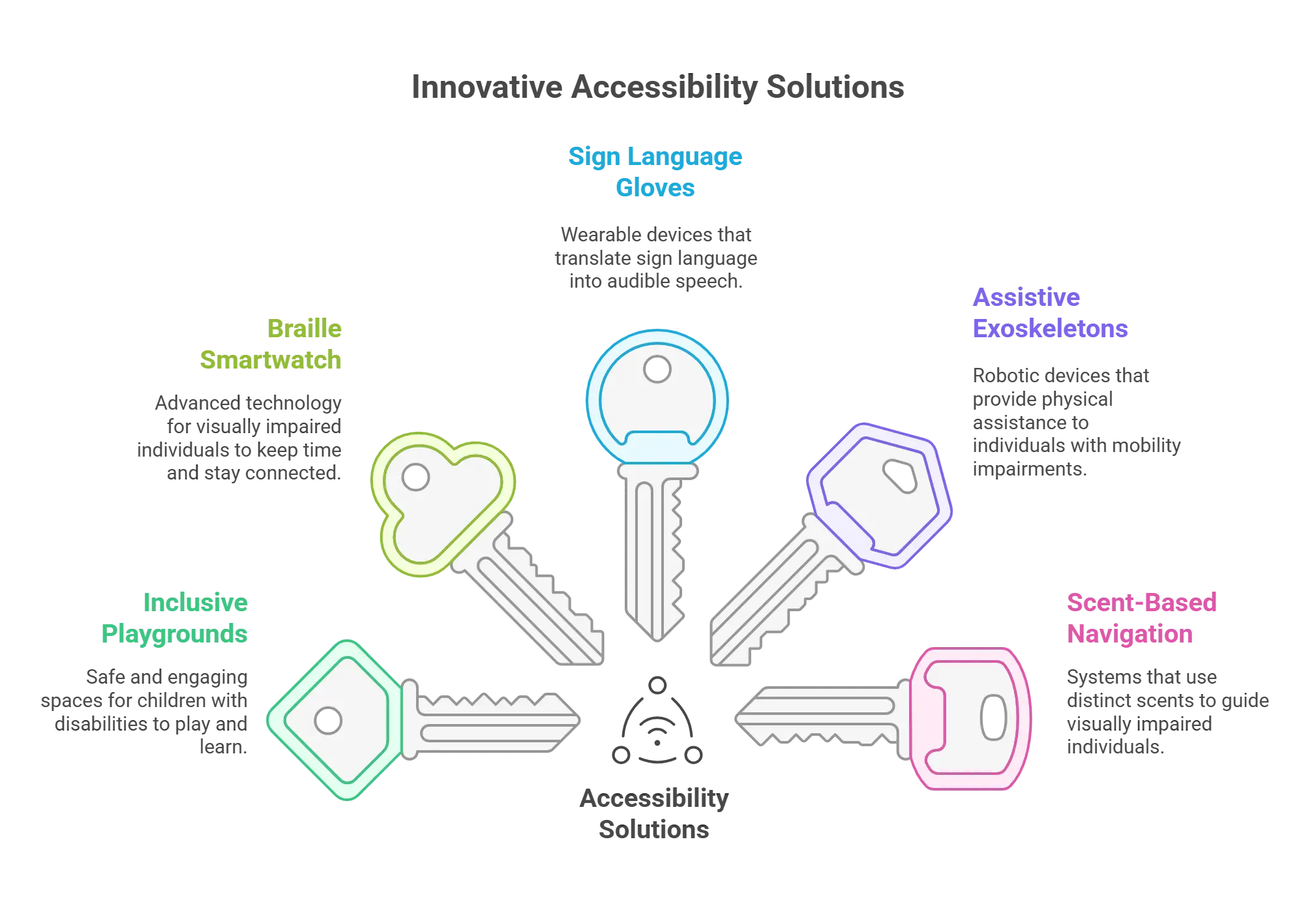
5 Innovative Accessibility Solutions That are Game-Changers
Strict adherence to the WCAG and the standards set forth by the World Wide Web Consortium (W3C) would mean that each and every web page, as well as websites, are available for persons with impairments and disabilities.

The rules and regulations are divided into three categories of conformity: A, AA, and AAA. In addition, four key principles concerning web page elements, such as perceivable, operable, understandable, and robust, fall under the guidelines.
Examples of WCAG 2.1 guidelines:
- Audio and video content must have subtitles and transcripts to ensure people with hearing impairments can understand the content.
- All the functionalities of the webpage must be operable through the keyboard. This ensures that users who are unable to use a mouse because of limited motor functions can still interact with the web content.
- Allow users to choose the desired font size and layout. This will ensure that users with partial visual impairment can adjust the content according to their specific needs and engage more thoroughly.
Visit the official WCAG page to learn about the other guidelines and design your web pages and websites accordingly.
1. Inclusive Playgrounds
When we talk about innovative accessibility solutions, inclusive playgrounds are making waves. They are transforming the lives of children with disabilities by providing safe, engaging, and fun spaces where they can play and learn.
Inclusive playgrounds showcase the best practices in accessibility. They often surpass WCAG compliance by integrating a wide range of accessible play equipment and thoughtfully designed layouts.
Children with and without disabilities can benefit from these inclusive spaces as they promote social interaction and foster empathy.
A shining example of this is the Magical Bridge Playground in Palo Alto, California. Designed by accessibility companies and community members, the playground features wheelchair-friendly ramps and swings, tactile play areas for visually impaired children, and cozy spaces for those with sensory sensitivities.
This web of accessibility solutions ensures that no child feels left out, regardless of their abilities.
Another outstanding example is Tatum’s Garden playground in Salinas, California. This fully inclusive playground boasts a rubberized surface, wheelchair-accessible play structures, and sensory-rich experiences.
This is all thanks to the collaborative efforts of accessibility professionals and passionate community members.
2. Braille Smartwatch
Braille smartwatches are an outstanding example of web accessibility solutions that are transforming the lives of visually impaired individuals. Designed by accessibility professionals and visionaries, these smartwatches break the barriers of traditional timekeeping and connectivity by incorporating advanced technology to assist those with vision disabilities.
One notable example of such a pioneering device is the Dot Watch. Developed by one of the leading accessibility companies, the Dot Watch offers a sleek design combined with a braille display that keeps users informed of the time, incoming messages, and even social media notifications.
The watch can also be paired with smartphones, making it a versatile and practical accessibility solution.
Another impressive example is the Blitab, a braille smartwatch that doubles as a tablet for the visually impaired. The Blitab offers a tactile screen with a braille display, enabling users to read e-books, browse the web, and access various applications.
3. Sign Language Gloves
Sign language gloves are a groundbreaking innovation in accessibility solutions, bridging the communication gap between hearing-impaired and hearing individuals. These wearable devices are designed to translate sign language into audible speech in real time, fostering more effective and inclusive communication.
One remarkable example of sign language gloves is the SignAloud, created by two University of Washington students. These gloves use sensors to detect hand gestures and movements, which are then translated into spoken language through a connected device.
BrightSign is another interesting innovation that not only translates sign language into speech but also has the capability to send a translated text to smartphones.
4. Assistive Exoskeletons
Assistive exoskeletons are revolutionizing accessibility solutions, offering life-changing support to individuals with mobility impairments. These wearable robotic devices provide physical assistance, enabling users to walk, stand, or move with greater ease and independence.
A notable example of an assistive exoskeleton is the ReWalk system. This cutting-edge wearable device allows individuals with lower limb disabilities, such as paraplegia, to walk again.
The exoskeleton supports users in standing, walking, and even climbing stairs, granting them newfound freedom and autonomy.
Another inspiring example is the Ekso Bionics’ EksoGT exoskeleton. Specifically designed for stroke and spinal cord injury rehabilitation, this device assists patients in regaining their mobility through a combination of motors and sensors that provide real-time feedback to both the user and the therapist.
By facilitating gait training and improving mobility, the EksoGT empowers patients on their journey to recovery and independence.
5. Scent-Based Navigation Systems
Scent-based navigation systems are accessibility solutions that aim to provide an alternative way for visually impaired individuals to navigate indoor spaces by using distinct scents as markers, ultimately enhancing their independence and autonomy.
One interesting example is the “Smelly Maps” project by researchers at the University of Cambridge. This initiative focuses on mapping urban environments based on the smells present in different areas.
By providing a sensory-rich representation of the cityscape, visually impaired individuals can gain a better understanding of their surroundings, potentially paving the way for more advanced scent-based navigation systems in the future.
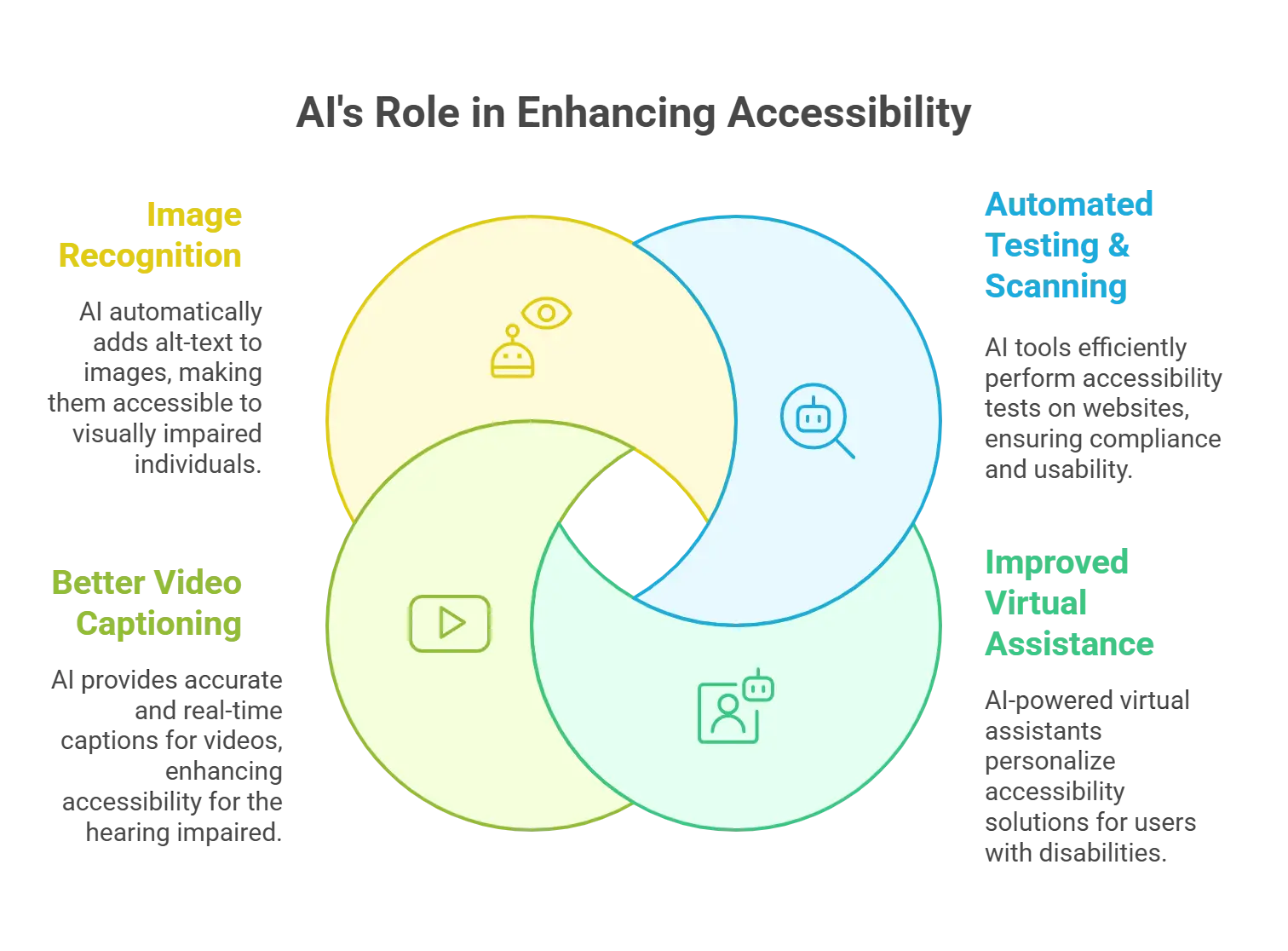
How is AI Enhancing Accessibility Solutions?
Accessibility solutions are constantly evolving as technology advances. With the emergence of artificial intelligence (AI), there is a growing opportunity to enhance accessibility solutions and improve access for all. AI has the potential to automate complex tasks, improve accuracy, and provide personalized assistance.

Some of the ways in which it is enhancing accessibility solutions are:
1. Automated Testing & Scanning
Businesses may not necessarily want to implement the required processes. The key reason is that most companies are unaware of the issues that people with disabilities face performing simple tasks without proper tools.
With automated AI scanners, web accessibility solutions can efficiently perform multiple accessibility and WCAG tests to inform website owners about issues with their pages. The automated checker can also quickly learn about site navigation and ensure it complies with accessibility regulations. This not only helps make the website accessible for all but also improves usability and experience.
2. Improved Virtual Assistance
AI-powered virtual assistants like Siri, Alexa, and Google Assistant already provide excellent features for people with disabilities. For example, they can set reminders, make phone calls, send text messages, read-aloud content, and perform other tasks that may be difficult for people with certain disabilities.
With machine learning and AI algorithms, these assistants can be used to personalize accessibility solutions for individual users. For example, AI-powered software can learn the preferences and needs of individual users and adjust accessibility settings accordingly.
This can improve the user experience for people with disabilities and make digital technologies more accessible to a wider range of users.
3. Better Video Captioning
A recent study found that AI is already better at lip reading than humans. This makes it ideal for adding automated video captions, enabling those with hearing impairments to access this information. In addition, AI-based speech-to-text solutions can also convert audio files into readable output. This ensures that hard-of-hearing people can access information and understand what is being said in real time.
4. Image Recognition
While it is now mandatory for websites to provide alt-text for their images, some may miss adding this altogether. AI-powered image recognition tools are adding greater flexibility in this area. Many new platforms and apps use this to automatically add alt-text to images and make them more accessible to visually impaired people. This technology enables them to understand the contents of images in real-time, providing them access to information more easily.
One Size Does Not Fit All!
Unique accessibility solutions make this world a home for all and not just for a few! While we may call it a “disability” just because someone is different, it might truly be a special ability that makes the world wonderful.
These ingenious and innovative accessibility solutions prove that with creativity, perseverance, a touch of ingenuity, and a bit of accessibility testing, we can break down barriers and build an inclusive society for all.
So, let’s continue to celebrate these extraordinary innovations and champion the power of accessible technology. After all, a world that embraces everyone’s unique abilities is a world that’s truly worth exploring.
Here’s to a future that’s as bright, inclusive, and diverse as the innovations we’ve just discovered together!
Are you ready to revolutionize accessibility with cutting-edge solutions? Hurix Digital is at the forefront of creating an inclusive and diverse future, and we invite you to connect with us!
At Hurix Digital, we believe that technology has the power to break barriers and create endless possibilities. Get in touch with us today to explore how you can use state-of-the-art technology to advance your organization!
Summarize with:

Vice President – Content Transformation at HurixDigital, based in Chennai. With nearly 20 years in digital content, he leads large-scale transformation and accessibility initiatives. A frequent presenter (e.g., London Book Fair 2025), Gokulnath drives AI-powered publishing solutions and inclusive content strategies for global clients
 A Space for Thoughtful
A Space for Thoughtful