Gokulnath B
July 15, 2025
508 Compliance Checklist: Your Top Questions Answered
Summarize with:
Table of Contents:
- What Is the ROI of Implementing 508 Compliance Checklists for Accessibility?
- How Often Should You Update the 508 Compliance Checklist?
- Does the 508 Compliance Checklist Cover Third-Party Vendor Software?
- What Is the Role of Automated Testing in the 508 Compliance Checklist?
- What Are the Differences Between WCAG and 508 Compliance Checklist?
- How Can I Customize a 508 Compliance Checklist for My Industry?
- What Documentation Proves 508 Compliance Checklist Adherence for Audits?
- Which Assistive Technologies Should My 508 Compliance Checklist Target?
- What’s the Easiest Way to Train Employees on the 508 Compliance Checklist?
- How Does a VP Ensure the Team Follows the 508 Compliance Checklist?
- Wrapping Up!
What Is the ROI of Implementing 508 Compliance Checklists for Accessibility?
Let’s begin with ROI and accessibility—specifically, that whole Section 508 compliance checklist. You might think, “Great, another pile of red tape,” right? I totally understand the reaction, but trust me, there’s more here than box-checking. Picture it this way: isn’t it just plain fair that everyone, no matter their ability, gets to use the web? Set ethics aside for a second and consider the real dollars and cents; the return on investment, though tricky to measure, is definitely there. First, look at your audience. If your site or app isn’t accessible, you are closing the door in the face of a big group. We are talking people with disabilities—folks who rely on screen readers and other tools. The global spending power of people with disabilities was estimated at $490 billion in 2018, and inaccessible sites are estimated to lose billions each year as these customers simply take their business elsewhere. However, it is not only sales that have been lost. It is a loss of brand value. The more accessible companies are treated more positively. They are thought to be open, prospective, and communally responsible. Such goodwill indicates brand loyalty and positive recommendations.How Often Should You Update the 508 Compliance Checklist?
Maintaining your 508 compliance checklist is necessary. An ignored checklist can quickly trigger grave compliance problems. So, how often is the main question? Well, there is no magic number to it. Think of it like this: your website or app is a living thing. It’s constantly evolving, right? New features, design tweaks, and content updates—they all impact accessibility. A full accessibility sweep once a year gives you solid insurance. Rather than merely being a chore, it ensures that everyone—regardless of device or accessibility preference—can access your content. And that is the bare minimum. Mother of all redesigns? Massive editing? New feature released? It is what is called trigger points. Those are the times when you have to recheck your checklist. There was this one project when we utterly redesigned the navigation we did, and it was brilliant! However, oh no, we had unintentionally turned it into a nightmare for screen reader users. We only noticed it in one of the accessibility reviews held after launch. It saved us bacon, it did. The law changes, too, and it’s not just minor edits. The regulations themselves might not shift dramatically every year, but interpretations can. Those who have been dealing with accessibility for a long time would know that Section 508 had a massive refresh in 2017. It wasn’t just a fresh coat of paint; it was a total renovation. The government basically moved away from its old, product-specific rules and said, “Okay, everyone, follow the international standard, WCAG 2.0”. In other words, you had to make your checklist more functional and real-world accessible instead of one that focused on technical, product-based accessibility. The complexity of your online presence, as well as the scale of it, will be relevant. A little brochure website? Perhaps once a year is enough. An enormous, interactive web application and user-generated content? You are likely to feel like doing more proactive measures, perhaps quarterly reviews, or automatic testing.Does the 508 Compliance Checklist Cover Third-Party Vendor Software?
Are you wondering if Section 508 requires you to ensure that even your vendors’ software is accessible? That’s a good question, and the answer is not simple. In most cases, yes—if you purchase or use any third-party software as part of your organization’s technology, you absolutely are responsible for ensuring it meets 508 standards. But here’s the thing: just because you don’t write the software doesn’t mean you can shirk your duty. If your agency or company requires you to operate an inaccessible tool, you may still be accountable under Section 508. The rules can be a little hazy, but the gist of it is this: if it’s part of your digital ecosystem, you need to make sure it’s accessible to everyone. Section 508 tells the federal government that its websites, phones, kiosks, and any electronic interfaces must work for everyone, including folks who rely on assistive tech. When an agency purchases an off-the-shelf product, that new gadget slides right into its information ecosystem, and the buy itself will be judged against the same 508 yardstick. Handing a payroll package or an e-learning portal to a contractor doesn’t shift the compliance burden elsewhere; the agency must still prove the whole setup is accessible before the cash changes hands.Can a VPAT Alone Guarantee Accessibility Compliance for Third-Party Software?
Teaming up with outside software often turns into a maze when you start checking for accessibility. You might think, “Hey, the vendor says it’s compliant, so I’m all good?” Well, not quite. This is where the Voluntary Product Accessibility Template (VPAT) comes in. It is a paper that vendors can use to self-assess how their software fares with accessibility guidelines, such as Section 508. Imagine a student’s report card written by herself: helpful, but incomplete. So, can a VPAT alone guarantee compliance? No, it cannot. Consider the scenario of making a purchase of a car, and the salesperson presents the car to you, and you buy it before you’ve driven it. It may turn out to be a clunker. A VPAT is what the vendor says, and statements have to be checked. Thus, you must incorporate accessibility testing into your assessment process.What Is the Role of Automated Testing in the 508 Compliance Checklist?
Automated testing and 508 compliance? They are somewhat of a mixed bag. Think about building a house and making sure everyone can enter it, regardless of their abilities. Automated testing tools are similar to measuring tapes and levels. They check if the door is wide enough for everyone to enter or if the slope on the ramp is at an appropriate angle. These tools are marvelous for scooping some of the easy pickings. For example, a quick check spots simple issues right away. You’ll see missing alt text, color combinations that are too faint, and form boxes that have no labels. The earlier you detect those problems, the less time you will have to spend auditing manually. But then there’s a catch. Automated testing cannot do it ALL. It is incapable of getting context and intent right. It often misses the nuances of human interaction. Think about alternative text again. A tool might tell you that an image has alt text, but it can’t tell you if that alt text is meaningful. If the alt text is “image123.jpg” the tool might not flag anything, but that’s clearly useless for a user who can’t see the image. What to conclude then? The 508 compliance process requires automated testing. It is a perfect start-up, and it can save you time and money. This is, however, never to be used without manual testing by actual people, and more so, people with disabilities. They are the ones who can answer you whether your site is indeed usable, accessible, and not only technically compliant. The sole use of automation will only result in false security and a more challenging experience for your users.What Are the Differences Between WCAG and 508 Compliance Checklist?
At this point, I will elaborate on the distinction between WCAG and Section 508. Many people confuse them, but it is in fact important to know where the border between the two lies. Consider it in this way: Section 508 is the law, and WCAG are the technical standards that one needs to adhere to in order to accomplish that law. The Section 508 of the Rehabilitation Act of 1973 has specified that federal agencies must offer electronic and information technologies (ICTs) that are accessible by individuals with disabilities. See the term ICT; this is an essential detail. Section 508 is not only restricted to websites but encompasses every form of technology, such as software, mobile apps, and electronic documents that the government of the United States develops, procures, maintains, or uses. Where then does WCAG come in? The Web Content Accessibility Guidelines (WCAG) is an international norm regarding accessibility developed by the World Wide Web Consortium (W3C). They are not a law but provide a universal guideline on how to make web content accessible. Two lines on the digital-accessibility map finally crossed in 2017. Up until that point, the 1970s-era Section 508 rulebook kept its own, pretty old-school tech specs. That changed when what everyone now calls the “Section 508 Refresh” rolled out. The U.S. Access Board basically rewrote the rulebook to align with contemporary global standards. It formally referred to WCAG 2.0 as the technical reference. In particular, Section 508 states that a product must comply with WCAG 2.0 Level A and Level AA success criteria. This brings us to the different levels within WCAG:- Level A: This is the minimum level of conformance, ensuring basic levels of inclusivity are met. It opens the door for all users to access digital content with ease.
- Level AA: This is the level that Section 508 legally mandates. It covers more significant and common barriers to accessibility and is the accepted standard for many organizations worldwide.
- Level AAA: This is the highest level of accessibility, often applied to more specialized content, as it can be difficult to meet for all types of websites and digital content.
How Can I Customize a 508 Compliance Checklist for My Industry?
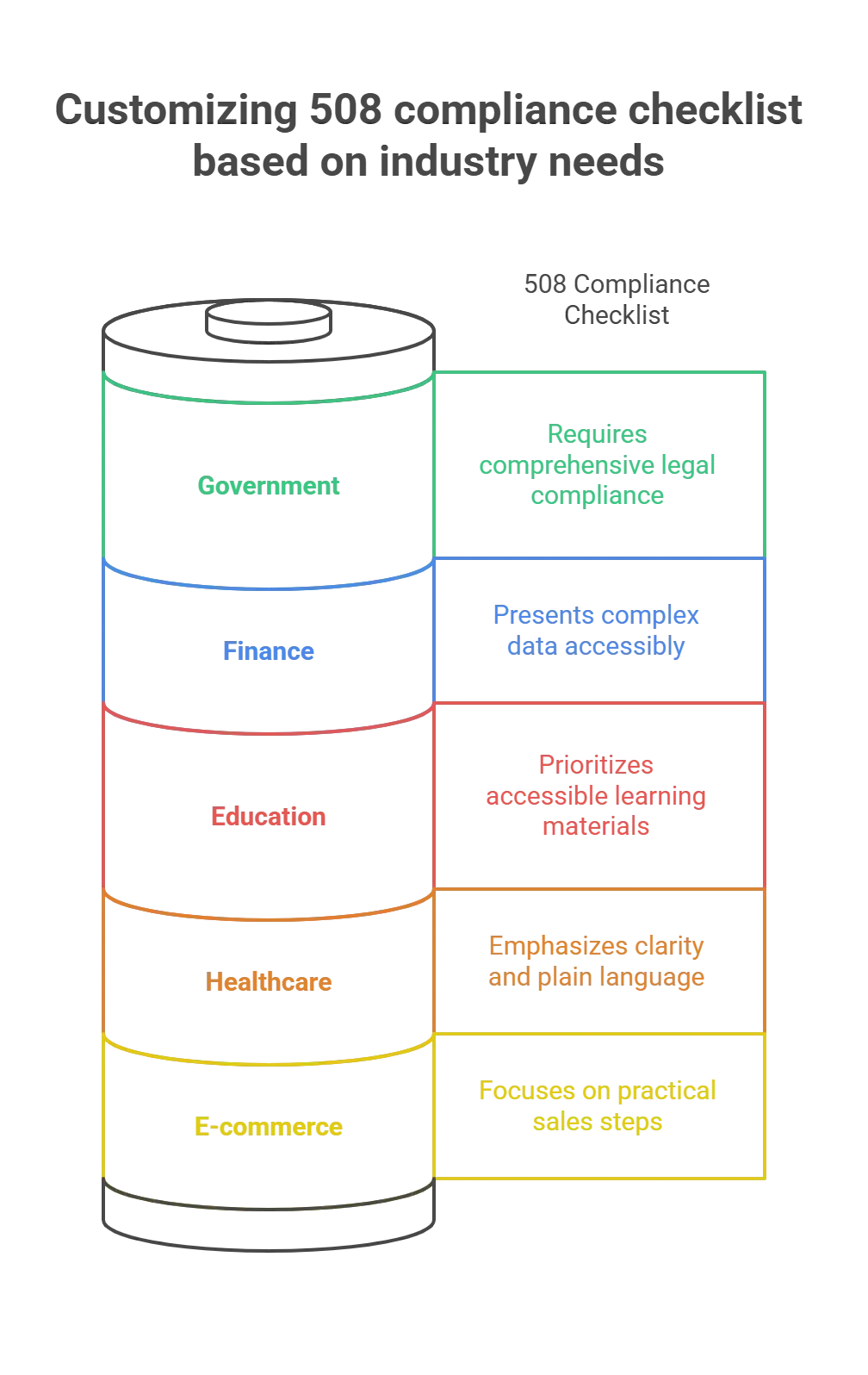
There will be situations in which the 508 compliance checklist appears like a list of rules incompatible with how your industry works. Many people, who are new webmasters, HR executives, or even educators, roll their eyes over the common bullet points and dismiss them as being too generalized. Like a one-size-fits-all suit that fits nobody perfectly, a little tailoring turns it back into something that actually fits. The trick is zeroing in on the stuff that really matters to your audience and your field. So, here are several examples of such play-out in several different industries:
So, here are several examples of such play-out in several different industries:
Healthcare
In healthcare, clarity is number one. Your checklist should move beyond the bare minimum of checking and emphasize the need to use simple, plain terms. Customers of your portal may be stressed or have mental problems. Medical jargon tends to become a big barrier. Prioritize plain language, easy-to-find appointment calendars, and web forms that can be read well with screen-access tools.Education
In the education sector, the focus is on learning materials. Are your online quizzes fully navigable with just a keyboard? Do your video lectures have accurate, synchronized captions and transcripts? We once worked with a university where all their math equations were just images—a complete roadblock for blind students using screen readers. Your checklist must push for standards like MathML for equations and ensure that Learning Management Systems (LMS) don’t have hidden traps for assistive technologies.Finance
The world of finance is built on data. For this industry, your checklist must be serious about presenting complex information. Think about online banking portals, stock tickers, and loan calculators. Data tables and charts need to be properly coded so a screen reader can make sense of them. Accessible PDFs of monthly statements are another must; nobody wants to finally open their file only to be met with nonsense. Session timeouts should pop up in plain English so every user knows the clock is running.Government
Section 508 is not a guideline but a law for a government agency. The checklist here has to be comprehensive. It’s not just about the public-facing website. It’s about every digital document, every internal application, and every public service announcement. It is recommended that the checklist prioritizes easily available benefits, allowances, or taxes, and that all important information, such as emergency alerts and policy modifications, be made immediately available to everyone.E-commerce
In e-commerce, the entire customer journey is on the line. An inaccessible site is a “closed” sign. Your checklist should focus on the practical steps of a sale. Are all product images described with meaningful alt text? Can a user navigate from a product page to the final “buy” button using only a keyboard? Are form errors on the checkout page clearly announced? A vague error can be the difference between a sale and an abandoned cart. No matter your industry, the next step is to audit what you already have. Don’t just blindly trust automated checkers. Use them, sure, but then actually use your website as someone with a disability might. Turn on a screen reader. Try navigating with just the keyboard. It’s a humbling experience, in our opinion.What Documentation Proves 508 Compliance Checklist Adherence for Audits?
So, you’re toiling hard to ensure Section 508 compliance, but that audit around the corner is making you uneasy. Totally understandable. That stack of forms isn’t just busywork; it proves you’ve actually thought about making your stuff usable for everyone. Skip the one-size-fits-all template. An auditor can spot a copy-paste from a mile away and will ask you why the font is still tiny. Here’s a breakdown of the key documentation that tells your accessibility story.
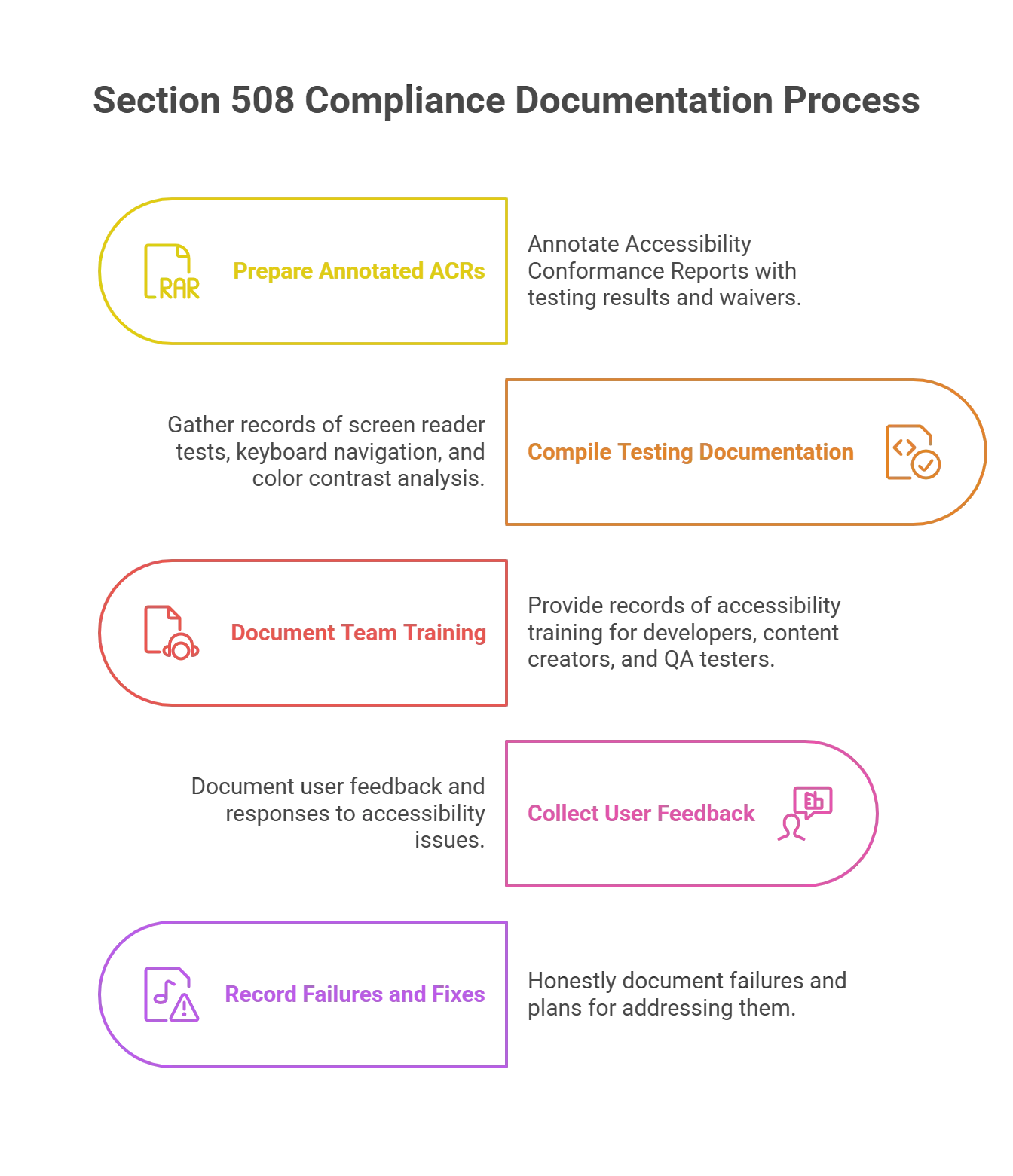
Here’s a breakdown of the key documentation that tells your accessibility story.
1. Annotated Accessibility Conformance Reports (ACRs)
To start with, make sure you consider your Accessibility Conformance Reports (ACRs), previously referred to as the VPATs. It is not enough to pick one up off the vendor site and consider this complete. Has it been tested like it is against your team? Annotate it! Record departures and the waivers that you have adopted. Auditors will realize that you are working, not shifting the responsibility.2. Detailed Testing Documentation
Then, you’ll need testing documentation. This means records of screen reader tests (NVDA, JAWS), keyboard-only navigation, and color contrast analysis. Document everything. Screenshots with highlighted contrast errors or videos of screen reader interactions gone wrong (and then fixed!) are gold. Include dates, testers’ names, and what browser/OS combo they used. The more specific, the better.3. Proof of Team Training
Training records are key. Did your developers, content creators, and QA testers get accessibility training? Show the agenda, the materials, maybe even some pre/post-training quizzes. It proves you’re building accessibility into the development lifecycle, not bolting it on at the end.4. User Feedback and Response Logs
User feedback records can be really powerful. Documenting how you acted on user complaints regarding accessibility can give you an edge. It shows a commitment to solving real-world problems for your users.5. Honest Documentation of Failures and Fixes
And finally, don’t be afraid to document failures. Seriously. Note where you fell short, the issues you haven’t fixed yet, and your plan to address them. No one’s perfect, and auditors appreciate honesty way more than a spotless but unrealistic report. It is just a matter of trying, being committed, and being in the process of improving. Good luck.Which Assistive Technologies Should My 508 Compliance Checklist Target?
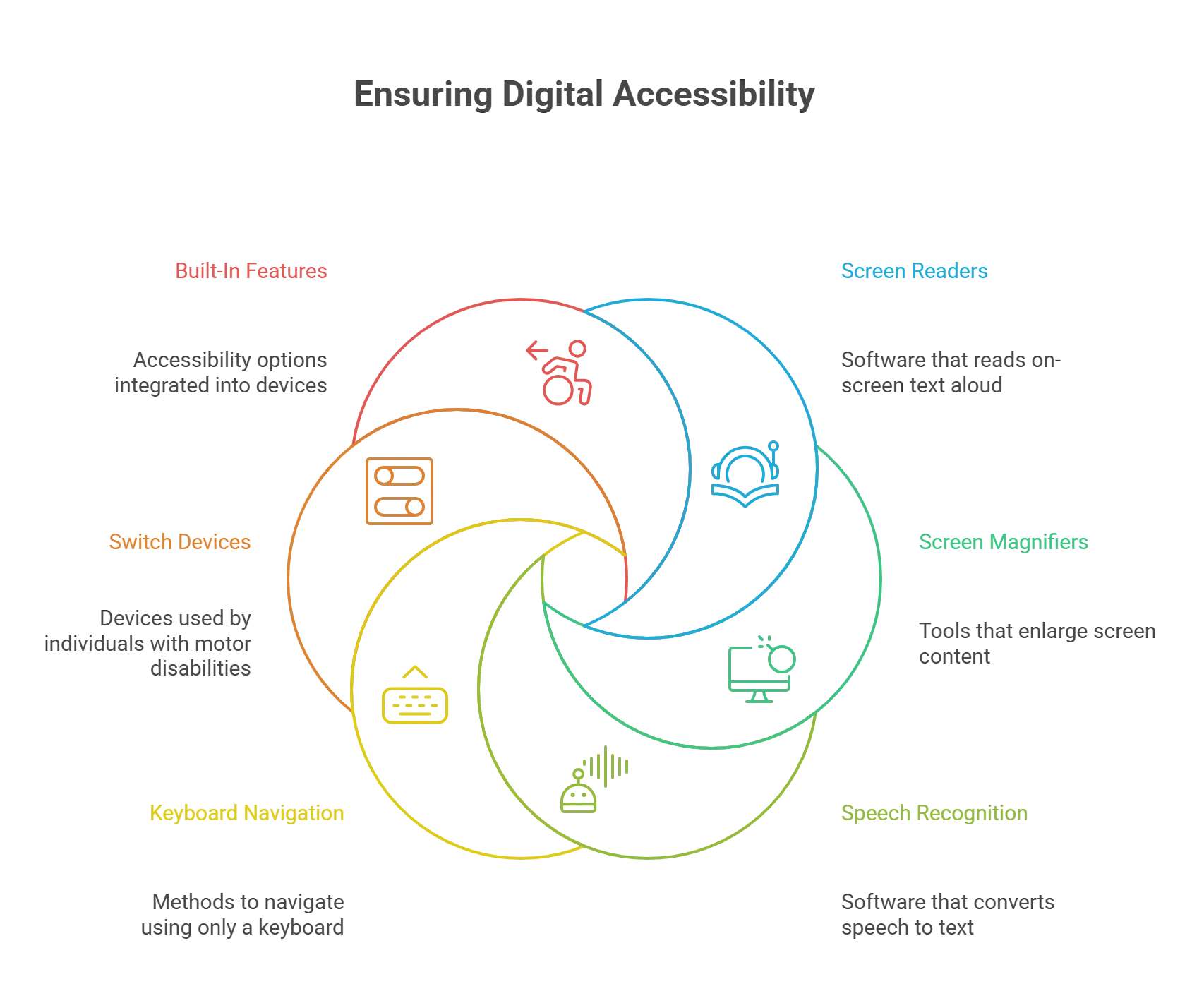
Assistive technology, or AT, in short, is what aids humans who have conditions of disability to use computers and websites. Section 508 compliance implies that your digital assets have to be compatible with AT tools. These two concepts are neighbors; thus, the two ideas have to be taken into account. Otherwise, your project will be lost among the rest of the good intentions. No one would like that kind of disappointment, especially those who depend on the platform you have created.
Screen Readers
First off, screen readers. No surprise there. Think JAWS, NVDA (my personal favorite because it’s free and surprisingly robust), VoiceOver (built into Macs and iPhones – super handy for testing on the go). These are the big players. Ensure your site or app is easy to navigate around, elements are well labeled and dynamic content is announced. Pro-tip: Don’t just rely on automated testing. Seriously, use a screen reader yourself. It’s eye-opening.Screen Magnifiers
Next up, screen magnifiers. ZoomText is the standard here. Increasing content isn’t enough; it must reflow gracefully, without horizontal scrolling.Speech Recognition
When you picture speech recognition software, Dragon NaturallySpeaking is probably the first name that pops into your head. Consider how your forms behave with voice input. Can someone fill them out without a mouse and keyboard?Keyboard Navigation and Switch Devices
Then, there’s the less obvious stuff. Keyboard navigation, of course. Can you get everywhere using only the tab key? What about switch devices? These are used by people with limited motor skills and can interact with content in many ways. It’s easy to overlook.Built-In Accessibility Features
And not to forget about the built-in accessibility features. Windows has Narrator, Macs have VoiceOver, and every smartphone has accessibility settings. Test with those, too. These features get a lot of use. Honestly, the best approach is to test with as many assistive technologies as you can. But if your budget is tight, focus on screen readers first. And always, always involve users with disabilities in your testing. They’ll spot issues you never would. Trust me. I’ve learned that the hard way.What’s the Easiest Way to Train Employees on the 508 Compliance Checklist?
It may seem that, to train your crew concerning the use of the Section 508 checklist, it is like the attempt to teach a cat how to fetch. One second, you are clicking through the standards, and next, you are confronted with a screen that has flashed an assortment of what seems to be more legalese than plain English on it. However, done correctly, you can tie the entire package in a bow and have them staring at the ceiling tiles before their eyes start competing with the ceiling tiles. Forget the marathon training session. Nobody absorbs those jarring technical details at one shot. Instead, give tiny doses at regular intervals. That’s how we learned the hard way. One year, we booked an all-day workshop and expected magic. Epic flop, plain and simple. By noon, the crowd had only one complaint thought: a quick nap with extra drool. Arguably, the most effective thing we have done is microlearning modules. Think short videos, interactive quizzes, and checklists focused on specific elements of the 508 checklist. One week, learners fixate on writing good alt text for images; the next, they master keyboard navigation. Spread those short bursts of content over time, and the whole topic stops feeling overwhelming.How Does a VP Ensure the Team Follows the 508 Compliance Checklist?
Finally, let us discuss how a VP can ensure that his/her team is adhering to the Section 508 compliance checklist.- First off, it starts with genuinely caring about accessibility. Get the team to empathize with users with disabilities. Have someone with a visual impairment demo a screen reader—that stuff makes a real difference.
- Then, incorporate it into the process. Treat 508 compliance as a built-in part of every phase, from the first sketch to the last round of testing. For example, if the team is mocking up a page for the website, they will need to consider alt text for the images.
- Training is key, obviously. Train individual team members, such as front-end engineers, on how to properly tag forms, or designers on how to create color palettes that maintain correct contrast.
- Do regular testing. Automatic accessibility checkers can detect obvious errors, but manual testing is the best way to ensure that accessibility is working in the real world.
- Last but not least, become a good leader. Be compassionate, encourage small victories, and allow a work culture that makes people confident that they can ask questions and raise issues. It is about establishing a team that can be proud of making really inclusive products.
Wrapping Up!
508 compliance isn’t just a checkbox—it’s a smart investment in usability, reach, and brand trust. When accessibility is built into your digital strategy, everyone benefits. Hurix Digital offers end-to-end support—from audits and remediation to custom training. Let’s talk about how we can help you future-proof your digital content and deliver inclusive experiences that meet both legal and learner expectations.Summarize with:

Vice President – Content Transformation at HurixDigital, based in Chennai. With nearly 20 years in digital content, he leads large-scale transformation and accessibility initiatives. A frequent presenter (e.g., London Book Fair 2025), Gokulnath drives AI-powered publishing solutions and inclusive content strategies for global clients
 A Space for Thoughtful
A Space for Thoughtful