How to Make Your Website More Accessible and Inclusive for Everyone?
Summarize with:
Imagine visiting a website and being unable to navigate it due to a screen reader incompatibility or struggling to decipher poorly contrasted text. These are just a few challenges that individuals with disabilities face. By making your websites accessible, you can ensure equal access and inclusion for everyone. Put yourself in the shoes of users with disabilities and understand their unique needs and challenges when interacting with your website.
For the sixth year in a row, WebAIM evaluated the accessibility of home pages for the top 1,000,000 websites using the WAVE stand-alone API.
The assessment found 56,791,260 different accessibility flaws on these websites, averaging 56.8 problems per page. This represents a noteworthy 13.6% increase over the examination conducted in 2023, which discovered 50 problems per page. One out of every twenty-one home page items is likely to include mistakes for users with impairments.
These figures are alarming, especially given the growing emphasis on improving web accessibility through WCAG(Web Content Accessibility Guidelines) standards. In this scenario, we would want our business website to be web accessibility-compliant and cater to all users, regardless of their abilities.
Table of Contents:
- Understanding the Importance of Web Accessibility
- Five Challenges That Individuals with Disabilities Face
- Inclusivity is no Longer a Choice but a Business Necessity!
- Top 10 Steps to Make Your Website Accessible to Everyone
- Understand the Challenges of Disability
- Educate Yourself on Accessibility (WCAG) Guidelines
- Apply a Simple and Consistent Layout
- Make Your Website Keyboard Accessible
- Provide Alternative Text for Images
- Provide Caption & Transcript for Videos
- Optimize Your Website Color Contrast
- Seamless Navigation on Your Website
- Design a Website for All Devices
- Test with Real Users
- Enhance Your Website’s Accessibility with These 4 Essential Steps
- 7 Key Web Accessibility Practices for Developers and Designers
- Accessibility Website Testing and Web Compliance
- Web Accessibility Solution Providers
- Conclusion
Understanding the Importance of Web Accessibility
Web accessibility removes barriers preventing individuals with disabilities from fully accessing and interacting with websites. By prioritizing web accessibility and following best practices for accessible website development, developers and designers can enhance the user experience for people with disabilities, including those with visual impairments, hearing impairments, motor disabilities, cognitive disabilities, and more. In addition, creating accessible websites is a moral imperative and a legal requirement in many jurisdictions.
Five Challenges That Individuals with Disabilities Face
1. Provide Alternative Text for Images
Think of images as visual content that can tell a story or convey important information. However, for users who are visually impaired or rely on assistive technologies, images need alternative text descriptions to understand their context. For instance, if you have an image showcasing a product, include alt text that describes the product’s features and benefits. This way, screen readers can accurately convey the information to visually impaired users.
2. Create Clear and Descriptive Links
Links are essential for navigating websites. When creating links, avoid using generic phrases like “click here” or “read more.” Instead, make them descriptive and informative, providing users with a clear understanding of the link’s destination. This is particularly helpful for users who rely on assistive technologies, such as screen readers, which present a list of links on a page.
3. Ensure Proper Color Contrast
Color plays a significant role in web design but can pose challenges for users with visual impairments or color blindness. To ensure accessibility, use color combinations that provide sufficient contrast between the text and background. This makes it easier for all users to read and understand the content. Various online tools are available to check the contrast ratio and ensure compliance with accessibility standards.
4. Design with Keyboard Navigation in Mind
Not all users can rely on a mouse or touchscreen to navigate websites. Some individuals with motor disabilities use keyboard-only navigation. Ensure that all interactive elements, such as buttons and links, can be accessed and activated using the keyboard alone. Test your website’s functionality by navigating through it using only the Tab key.
5. Use Semantic HTML Markup and Headings
Proper HTML markup is crucial for web accessibility. Use semantic elements such as
Inclusivity is no Longer a Choice but a Business Necessity!
Prioritizing web accessibility is essential for organizations to succeed and avoid legal issues. One useful suggestion for companies trying to enhance web accessibility is to involve people with disabilities in testing and feedback processes regularly.
This direct interaction can uncover accessibility barriers that automated tools might miss and provide invaluable insights into how to enhance your website’s usability for all users.
Hurix Digital‘s web accessibility solutions combine a thorough understanding of accessibility standards like WCAG(Web Content Accessibility Guidelines) and ADA with industry best practices. Our areas of expertise include carrying out exhaustive accessibility audits, putting accessible design concepts into practice, and offering continuous testing and compliance services.
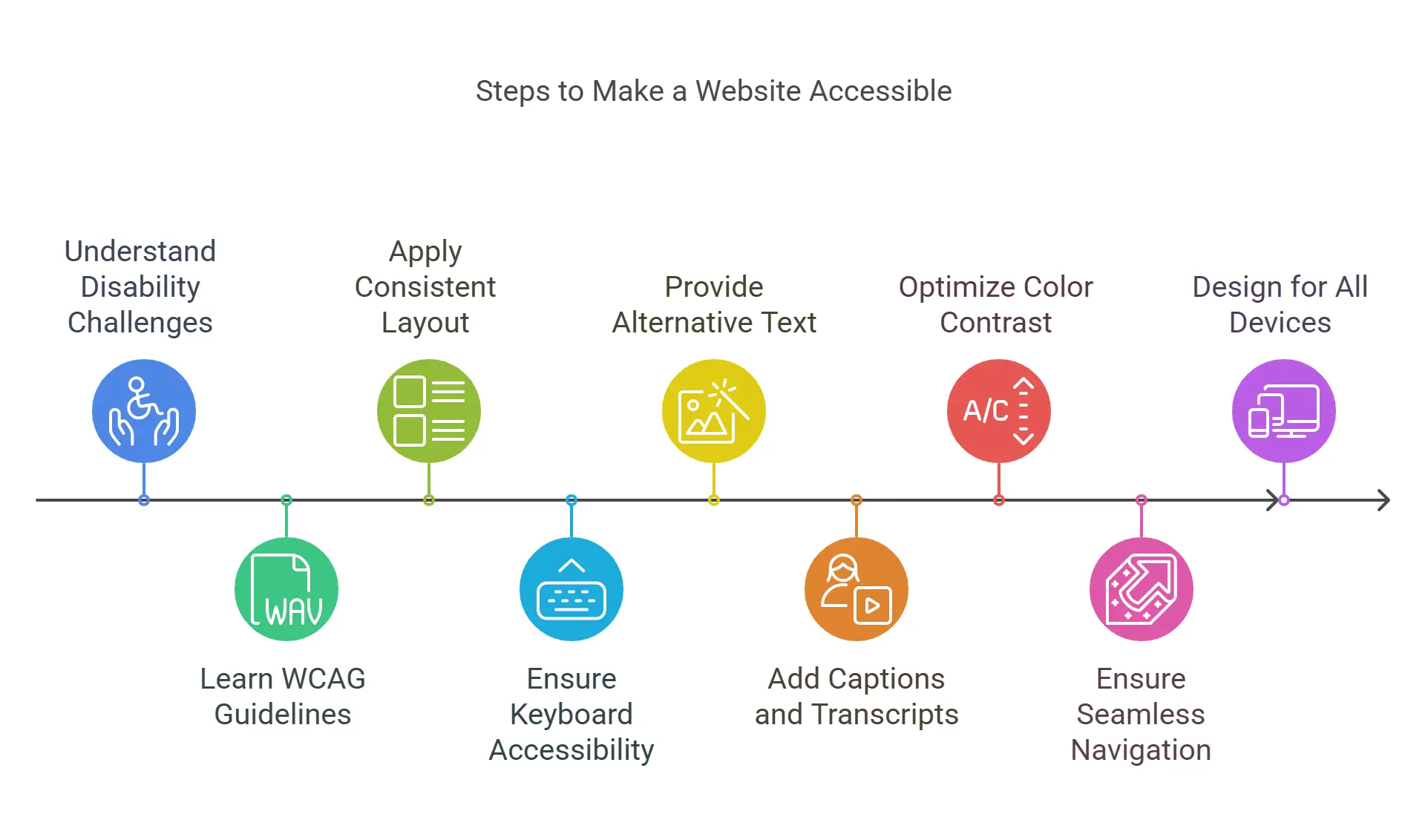
Top 10 Steps to Make Your Website Accessible to Everyone
1. Understand the Challenges of Disability
Understanding the challenges faced by individuals with disabilities is pivotal in our pursuit of true website accessibility. From navigating visual impairments to overcoming hearing limitations, dealing with mobility constraints, and addressing cognitive disabilities, each aspect requires a thoughtful approach. This deep comprehension acts as the driving force propelling us towards purposeful enhancements.
It’s not just about meeting checkboxes or following guidelines; it’s a commitment to crafting a digital landscape that prioritizes the diverse needs of our users. Delving into the intricacies of these challenges informs every decision, ensuring our design choices are intentional and genuinely cater to creating an inclusive online experience for everyone.
2. Educate Yourself on Accessibility (WCAG) Guidelines
WCAG (Web Content Accessibility Guidelines) thinks of it as the golden rulebook for making your website a breeze to use for everyone, regardless of abilities. WCAG serves as the roadmap to accessibility.
Some use screen readers, some navigate with keyboards, and others rely on adaptable text. WCAG guides us to make our website cater to this diverse landscape, making it a welcoming space for everyone. Beyond the user experience, there are legal and ethical dimensions to WCAG(Web Content Accessibility Guidelines) compliance. So make sure that your website is Perceivable, operable, understandable, and Robust for all users.
3. Apply a Simple and Consistent Layout
Why focus on a simple and consistent layout? Navigation is the highway of your website. Clear headings and straightforward menus make sure everyone can cruise through, no matter how they surf the web.
A simple and consistent layout benefits all users, especially those with cognitive disabilities. Ensure that the fonts used on your website are consistent and easily readable. Making thoughtful choices in font usage significantly contributes to a more accessible and user-friendly website.
4. Make Your Website Keyboard Accessible
Picture this: keyboards aren’t just for typing; they’re lifelines for many navigating the digital content. From folks with disabilities to those who simply find it more efficient, keyboard accessibility is a game-changer. We’re not just ticking off boxes; we’re making sure every user can effortlessly dance through our website, no matter their preferred method.
Think about someone with a motor disability or a visual impairment—they rely on keyboards to explore the digital universe. But it’s not just about overcoming challenges; it’s about embracing preferences. Power users love those swift keyboard shortcuts, and some just find it comfier than a mouse.
So, why dive into the world of keyboard accessibility? Because it’s not just about making our site inclusive; it’s about tailoring it to each visitor’s style. It’s like turning our website into a digital dance floor where everyone can groove to their preferred beat, keys or no keys.
5. Provide Alternative Text for Images
Ever wonder how images communicate, especially to those who can’t see them? Think of our site as a vibrant storybook—without alternative text, it’s like skipping over essential details in the narrative.
Without alternative text, it’s akin to a silent movie for users with visual impairments. But with thoughtful descriptions, it transforms into a complete, immersive experience. Incorporating alternative text isn’t merely a feature. The main ingredient makes the digital content truly come alive for a diverse audience.
And here’s a bonus: Beyond inclusivity, adding alternative text boosts our website’s search engine visibility.
6. Provide Caption & Transcript for Videos
Ever tried watching a movie on mute? Not the most thrilling experience, right? Now, picture those words running at the bottom of the screen while watching a video. Those are captions – think of them as the cool cousins of subtitles. They don’t just repeat what’s spoken; they also describe the sounds, adding a whole new layer to the experience.
Captions and transcripts team up to make our videos accessible to a wider audience. So, let’s not just create videos; let’s craft stories that come alive for everyone, complete with captions, subtitles, and transcripts.
7. Optimize Your Website Color Contrast
In the realm of our website’s design, color is more than just visual appeal, why is color contrast so crucial?
You’re reading a web page where text and background colors meld seamlessly, creating a challenge in distinguishing between various elements. Optimized color contrast emerges as the solution, offering clear distinctions between foreground and background.
- Don’t rely on color alone for crucial information: Important information should not be conveyed through color alone. Consider additional cues like labels or symbols.
- Pick colors that play well together: Opt for colors that stand out distinctly from one another. This is particularly important for text against background colors.
- Follow accessibility guidelines: Ensure your color choices align with accessibility standards, considering factors like readability and user experience for individuals with visual impairments.
So, beyond aesthetics, color contrast is a practical tool that fosters inclusivity, making sure everyone can perceive the content easily.
8. Seamless Navigation on Your Website
Creating an accessible website involves considering how hyperlinks are presented and utilized. These digital pathways play a crucial role in user navigation, and their design can significantly impact the overall accessibility of your site. Here are key considerations for enhancing the use of hyperlinks:
- Use clear and descriptive link labels.
- Integrate links seamlessly into relevant context.
- Maintain consistent styling for visual recognition.
- Leverage accessibility attributes like title or aria-label.
- Be mindful of link density to prevent overload.
- Regularly test links with diverse users for feedback.
- Ensure keyboard accessibility for seamless navigation
9. Design a Website for All Devices
Designing a website that seamlessly adapts to various devices is like giving it a superhero cape. Whether it’s a desktop or a smartphone, responsive design ensures your site looks fantastic on any screen.
- Mobile-Friendly Features: Being mobile-friendly goes beyond aesthetics; it’s about practicality. Large buttons and easily readable text make the mobile experience a warm welcome, catering to users on the go.
- Progressive Enhancement: Progressive enhancement is the secret sauce – providing a core experience for everyone and adding extra goodness for devices with more capabilities.
- User Experience Consistency: Consistency is key for user experience. Just like a well-organized store, maintaining a consistent look and feel across devices offers users a familiar map, ensuring they feel at home wherever they land.
- Cross-Browser Compatibility: Think of browsers as languages; everyone has their favorite. Cross-browser compatibility ensures your website speaks the same language on different platforms, acting as a reliable translator for crystal-clear content.
- Responsive Design: Designing with a device-friendly mindset isn’t just about opening doors; it’s about making a party accessible to everyone, regardless of the gadget they bring along.
10. Test with Real Users
Relying solely on guidelines and tools is not enough; involving real users with diverse abilities is key. Conduct usability testing with individuals who have disabilities to gather valuable feedback. This firsthand experience will highlight areas for improvement that might not be evident through automated tools.
Enhance Your Website’s Accessibility with These 4 Essential Steps
Web accessibility involves a range of specific actions and ongoing efforts. To enhance the accessibility of your website, follow these five steps.
Step 1: Start with a Web Accessibility Audit
Start with a thorough web accessibility audit to identify existing issues. This involves thoroughly examining your website’s content, design, and code.
- For accessibility audits, you can use the WAVE Accessibility Testing Tool to check for regularly occurring accessibility mistakes absolutely for free! It works perfectly fine with most web browsers, such as Google Chrome, Microsoft Edge, and Firefox. Automated tools like WAVE can quickly identify many issues but have certain limitations.
- Therefore, manually review your website with screen readers like JAWS or NVDA. Test keyboard navigation to ascertain that all interactive elements are accessible without a mouse. Also, check for logical tab order and focus indicators.
- It’s important to engage users with disabilities to test your website. Their feedback is invaluable in identifying real-world accessibility barriers.
Step 2: Be Compliant with the Americans with Disabilities Act Standards
With 3,255 complaints filed under Title III of the Americans with Disabilities Act, 2022 reached a new record high for web accessibility litigation. Compared to 2021, 12% more lawsuits were filed this year. This ought to clarify why your website must be usable by all users, including those with disabilities.
It suggests that WCAG rules and ADA web accessibility standards are comparable; therefore, focus on the WCAG(Web Content Accessibility Guidelines) guidelines’ fundamental ideas to ensure ADA compliance.
- Text alternatives should be available for every non-text element, such as film and photograph titles and descriptions. Additionally, ensure that text may be resized up to 200% without losing any functionality or content.
- All non-text content should have text alternatives, such as textual descriptions of images, titles, and descriptions of videos. Also, ensure that the dimensions of text are resizable up to 200% without affecting the information or functionality.
- All website functionalities should be accessible via keyboard. Guidelines also suggest avoiding content that flashes more than three times per second to prevent seizures due to photosensitivity.
- Make text content readable and understandable. Use simple language and provide definitions for unusual terms. Make sure fields are clearly labeled and offer helpful error messages.
- Lastly, content needs to be sufficiently solid to be understood by a broad range of user agents, including assistive technology. To increase compatibility, use appropriate HTML semantics and landmarks for accessible, rich internet applications.
Step 3: Follow Accessible Design Practices
Incorporating accessible design principles early on helps to prevent a lot of frequent problems and guarantees continuous web accessibility.
- The color contrast ratio for standard text must be at least 4.5:1, and for huge text, it must be 3:1. To confirm your color selections, utilize the Contrast Checker tool. You should also refrain from using color alone to communicate ideas.
- Use legible fonts and ensure a sufficient font size. Avoid using text within images. If text in images is necessary, provide the same information in an accessible format elsewhere.
- Provide multiple navigation methods, such as a search bar, sitemap, and clear menus. Use descriptive link text so users understand the purpose of each link without additional context.
Step 4: Test and Update Regularly
For continued compliance and improvement, web accessibility testing should be an ongoing procedure incorporated into your development cycle. Furthermore, you need to realize that web accessibility standards are always changing. Therefore, you must always stay up-to-date for continuous compliance.
- For testing, schedule regular scans using tools like Axe, WAVE, or Lighthouse. You can simply integrate these tools into your CI/CD pipeline to catch accessibility issues early in the development process.
- Furthermore, it’s best to designate someone on your team as the web accessibility trainer and update your team on the Section 508 ADA web accessibility standards and guidelines. Businesses can always go for online courses, webinars, and certification to further solidify the learning process.
To stay informed about accessibility standards, we recommend subscribing to newsletters from groups such as the ADA National Network and the W3C Web Accessibility Initiative.
Additionally, make sure that accessibility is always given top priority when developing and updating your website.
This dedication improves the user experience and guarantees adherence to changing accessibility guidelines and standards. Consistently train your staff on the value of accessibility and incorporate input from people with disabilities to make your website more inclusive overall.
By carefully following these procedures, you can establish a digital space that is friendly and open to all users, regardless of ability.
7 Key Web Accessibility Practices for Developers and Designers
As web developers and designers, understanding and implementing accessibility best practices is crucial for creating inclusive digital experiences. Here are some key web accessibility best practices and considerations for accessibility for web developers:
1. Familiarize Yourself with WCAG(Web Content Accessibility Guidelines)
The Web Content Accessibility Design Guidelines (WCAG) provide a comprehensive set of principles, guidelines, and success criteria for web accessibility. Developers and designers should familiarize themselves with WCAG 2.1 or the latest version (currently WCAG 2.2), including the WCAG(Web Content Accessibility Guidelines) best practices, which outline specific techniques to achieve accessibility.
2. Structure and Semantic HTML
Using proper HTML structure and semantic markup is crucial for accessibility. Ensure that headings, lists, and other elements are used appropriately to provide a logical and well-organized content hierarchy. This helps users navigate and understand the website’s structure more efficiently.
3. Meaningful and Accessible Links
Make sure that hyperlinks are descriptive and meaningful when read out of context. Avoid generic phrases like “click here” and instead use descriptive text that conveys the purpose or destination of the link.
4. Provide Alternative Text for Images
Adding alt text to images is essential for screen reader users to understand the content. The alt text should concisely and accurately describe the image, conveying its purpose or relevant information.
5. Use ARIA Roles and Attributes
Accessible Rich Internet Applications (ARIA) roles and attributes help enhance the accessibility of dynamic and interactive web elements. Utilize ARIA roles to communicate the purpose and behavior of components like menus, forms, and modal dialogs to assistive technologies.
6. Ensure Keyboard Accessibility
Test your website’s functionality using only the keyboard. Ensure that all interactive elements, menus, and focus indicators are keyboard accessible and can be operated without a mouse or other pointing devices.
7. Color Contrast and Visual Design
Ensure sufficient color contrast between text and background colors to make content readable for users with visual impairments. Consider using other visual cues, such as icons and patterns, to convey information and enhance user understanding.
Accessibility Website Testing and Web Compliance
Web accessibility testing is a crucial step in the development process. Conduct regular accessibility audits and use automated tools to identify accessibility issues. Additionally, perform manual testing and engage individuals with disabilities to provide feedback on your website’s accessibility.
While striving for accessibility, remember that achieving full compliance can be a complex and ongoing process. However, the effort is worth it as you contribute to an inclusive digital environment.
Web Accessibility Solution Providers
If you require specialized assistance, several web accessibility solution providers offer tools and services to ensure compliance with accessibility standards. These solutions range from automated accessibility scans to comprehensive audits and consultancy services.
From providing alternative text for images to creating clear and descriptive links, each step we’ve covered contributes to making the web more inclusive. By ensuring proper color contrast and designing with keyboard navigation in mind, we empower users to navigate and interact with our websites regardless of their abilities. And let’s not forget the significance of semantic HTML markup and properly structured headings, which enable assistive technologies to interpret and present content accurately.
Conclusion
As developers and designers, we can shape the digital landscape and positively impact people’s lives. By embracing WCAG(Web Content Accessibility Guidelines) and prioritizing accessibility in web design from the initial stages, we contribute to a more inclusive online world where everyone can access and engage with information and services.
So, let’s take what we’ve learned and integrate web accessibility into our design and development processes from the start. By seeking feedback, testing our websites with assistive technologies, and staying up to date with accessibility standards and web accessibility best practices, we can continuously improve and refine our website’s accessibility.
Remember, web accessibility is an ongoing journey that requires a collaborative effort from all stakeholders involved in the website development process. By championing accessibility, we pave the way for a digital landscape that celebrates diversity and inclusivity.
Get in touch with Hurix Digital for more details on our Web accessibility audit and remediation services.
Summarize with:

Vice President – Content Transformation at HurixDigital, based in Chennai. With nearly 20 years in digital content, he leads large-scale transformation and accessibility initiatives. A frequent presenter (e.g., London Book Fair 2025), Gokulnath drives AI-powered publishing solutions and inclusive content strategies for global clients
 A Space for Thoughtful
A Space for Thoughtful