
Gokulnath B
July 16, 2025
Why Is ADA Compliance Crucial for Your Website?
Summarize with:
Table of Contents:
- What Are the Core ADA Requirements for Websites?
- How Does WCAG Fit Into ADA Website Compliance Legally?
- How Do You Conduct a Website Accessibility Audit?
- What Are the Common ADA Violations Found on Websites?
- How Do I Handle Third-Party Content Accessibility Issues?
- How Do I Choose Accessible Website Design and Development Partners?
- How Can I Maintain Website Accessibility Over Time Effectively?
- What Is the Legal Risk of Non-Compliance With ADA Standards?
- What Is the ROI of an Accessible Website Investment?
- How Does AI Impact Future Website Accessibility Compliance?
- Final words
What Are the Core ADA Requirements for Websites?
Thus, are you asking yourself what ADA on websites in 2025 and beyond will be like? It is not as frightening as the words sound. That is to say, imagine that when you want to build a site, it needs to be accessible to all people without exception in terms of abilities. Makes sense, didn’t it? The most important aspect can be narrowed to the Web Content Accessibility Guidelines (WCAG). It is sort of an answer key. The version used today is largely Version 2.1; it is constructed based on four principles, commonly abbreviated to POUR:- Perceivable
- Operable
- Understandable
- Robust
How Does WCAG Fit Into ADA Website Compliance Legally?
Let’s talk about how WCAG and ADA interact legally in the context of websites, shall we? But it is not all that simple of a narrative, you know? Even the Americans with Disabilities Act (ADA) does not explicitly refer to websites. When the ADA was written in 1990, the internet was not much of what it is today. More of an interesting thought than a day-to-day concern. The ADA, therefore, only targets the physical space, things like buildings and transport. However, the courts and even the Department of Justice have come to view the ADA as increasingly applying to websites. The logic? Suppose an organization is offering services or goods to the masses and happens to give these services online as well. The online experience must be made accessible to individuals with disabilities. Put yourself in this perspective: You cannot allow yourself to order groceries or make an appointment because you cannot use this website to do that. Then, you are practically depriving yourself of equal access to your services, and that is the crux of the ADA ideology. So, here comes Web Content Accessibility Guidelines (WCAG), which, by the way, is not a law. It is a group of technical specifications that are established by the World Wide Web Consortium (W3C). It also sets out how web content can be provided in a manner more accessible to a much broader audience of people with disabilities such as visual, auditory, motor, and cognitive impairments. Although WCAG is not a law per se, it is commonly referred to as the *standard* against which a site can be analyzed in regard to whether a site complies with the ADA. The DOJ has cited WCAG in guidelines and settlements. WCAG is also looked into by courts. Technically, though, you can claim to be ADA compliant even when you do not implement all of WCAG because that is literally what ADA compliance is. Good luck proving that point, though.How Do You Conduct a Website Accessibility Audit?
So, you are considering auditing your site for accessibility? Appreciate that! No box-checking is involved; it is an issue of making the digital world rather inclusive. One, avoid going to automation tools immediately. They are helpful, of course, yet they are only grabbing the tip of a problem. You could call them spellcheck to accessibility; they capture some things, but fail to capture the subtleties. And then the real magic is produced when you couple those tools with manual testing. We always recommend beginning with a good scan with something such as WAVE or Axe DevTools. Inaccessible alt text on images, a lack of color contrast, and a lack of labeling fields in forms, etc., will cause them to produce a signal. Read these reports like tips, not rules. Second, become that person you are doing it to by getting into their shoes, or in this instance, their assistive technology. I bet you, try using your keyboard to go through your website. Are you able to access everything that is interactive? Does the sequencing of emphasis make sense? It is amazing how a lot of websites do not pass this test. Another important one is screen readers. Popular ones are NVDA (free) or JAWS (paid). Download one, disable your monitor, and attempt to visit your site. Can you get the content? Do the headings have a proper structure? Does the screen reader say what the purpose of links and buttons is? This is when you begin to “experience” the accessibility barriers. Lastly, obtain feedback from real-life disabled users. This cannot be ignored at any cost. They will come up with things you have never imagined. It is not like one and done. The process of accessibility is not a one-time affair. However, the work is worth the effort, not only in a moral sense but also in a business sense. You are exposing your site to much larger numbers of people, and that can only be good.What Are the Common ADA Violations Found on Websites?
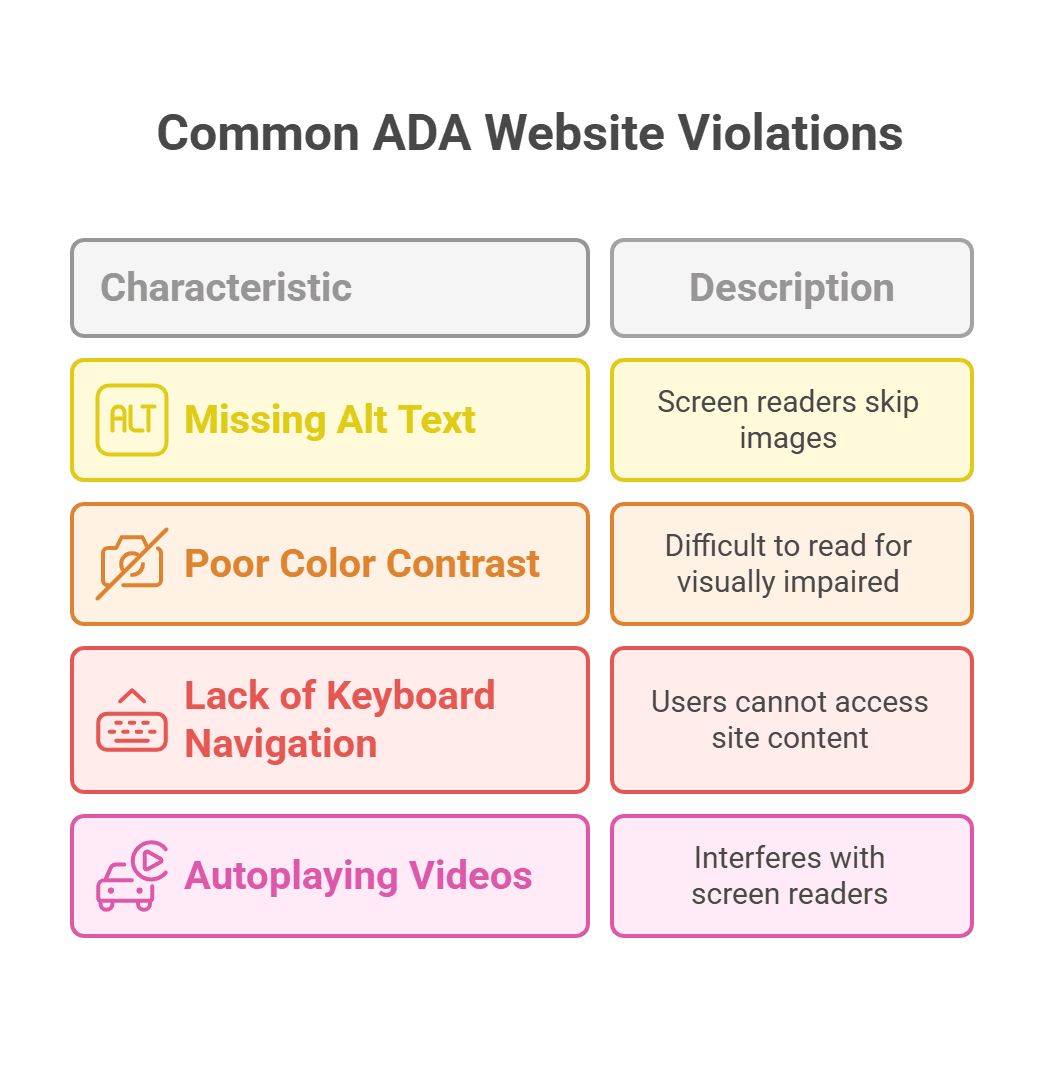
Have you ever bumped into a site that is impossible to navigate? Perhaps you are searching for a special item, but nowhere is the search bar or the font is so minute that it is almost unseeable. That anger is part of everyday life to some. It tends to happen due to accessibility issues, namely, the violations of the Americans with Disabilities Act (ADA) of the site in question. Imagine the ADA as guidelines, some kind of rules of conduct for websites. The goal? We want to find a way to make everyone, even those who may not be very able, understand and use the content online. We are also not talking about big companies. Such guidelines touch on all people who have a website. I have a friend who has a small bakery and had no idea how the ADA was going to affect her place when I told her about it. What then are these error-prone pitfalls?
What then are these error-prone pitfalls?
Missing Alt Text on Images
Among the most common is one where images lack alt text. Consider a person with a screen reader, which is the software that reads out the content of a site. In the absence of alt text, the screen reader would just pass over the picture, and a user would thereby miss important information.Poor Color Contrast
Then there is poor color contrast. A white background and light grey text would pass as elegant to some people, but the experience of visually impaired people regarding this is a nightmare. It must be readable; this is all there is to it. Many developers are to blame.Lack of Keyboard Navigation
Another big one is a lack of keyboard navigation. Most individuals are unable to operate a mouse and have to use only the keyboard to access their websites. Being unable to operate through a keyboard in case your site is not made with keyboard users in mind is akin to putting them at the door.Automatically Playing Videos
And when it comes down to auto-playing videos, I do not even want to go there! Consider an example where a screen reader has to read something written, and at the same time, an autoplaying video plays loud audio. It is a disaster and simply thoughtless. In the end, site accessibility is a demonstration of our appreciation of inclusiveness. It is not just a matter of filling out forms. It is a matter of creating an online environment in which all people would be glad to come. And frankly, it is simply good practice.How Do I Handle Third-Party Content Accessibility Issues?
The truth is that third-party accessibility might be like a minefield to manage. You have created this wonderful website, it looks so great and then… BAM! You insert a third-party video player, which is about as user-friendly as hieroglyphics! Each of us has been in that situation. So, what’s the play? It is not a challenge of raising hands. It is a matter of strategy and a bit of persistence to be frank. One, learn about the matter. Understand WCAG. You do not have to learn all the guidelines by heart and diligently follow all of them, but by learning the main principles of perceiving, operable, understandable, and robust guidelines, you will still make the decisions. Thereafter, third-party content should be audited. Use accessibility testing, but also, when possible, yourself only a keyboard, or with a screen reader. You will identify issues that you could not see.How Do I Choose Accessible Website Design and Development Partners?
All right, then, we will discuss web design and development partnerships that truly understand accessibility. It is not simply about running a rapid accessibility scanner and moving on. They are concerned with getting individuals to become deeply concerned with the usability of the web for all people. To begin, enquire about their procedure. It is not enough to say what it is with some general “We follow accessibility guidelines.” Dig deeper. What is their method of testing? Do they test people with disabilities? Are they able to provide specific challenges of accessibility that they have overcome, and how? Huge red flag, they can not articulate that. Seek the technical skills, yes, but seek the empathetic person. The finest partners know that accessibility is not just meeting a checklist requirement; it is about living people and their various needs. Lastly, go with your instincts. When it does not feel right, it normally does not. Feel free to pressure them by questioning and demanding how they are committed to accessibility. Your online site is an online foyer. Ensure that every person can access it.How Can I Maintain Website Accessibility Over Time Effectively?
You don’t fix accessibility once, and then it goes away. Think of it like gardening. You sow the seeds of accessible design, and then you’ve gotta weed it, water it, chop it down. In case you forget to take care of it, everything turns overgrown within a short time. What can you do to stay ahead of the game? Accessibility audit on a regular basis is important. However, do not only use automated tools, which are useful to identify obvious mistakes. Find real testers for your site, even with disabilities. They will detect those details that the machine will not. The other important element is education. Ensure that accessibility principles are not limited to developers only, but the whole team should have an understanding of them. Content creators must provide alt text to the images, designers must keep in mind color contrast, and the project managers must incorporate accessibility into the timelines. Neither should you forget your Content Management System (CMS). Select one that promotes accessibility at an early stage. A good example is that WordPress has numerous themes and plugins that can be accessed.What Is the Legal Risk of Non-Compliance With ADA Standards?
Do you want to know what the ADA can do to your business if you fail to follow its rules? It will not be just a slap on the wrist; it can get pretty serious and pretty quick. Consider it like this: the ADA is not like a mere recommendation; it is the law. And there is a price to be paid for disregarding the law. A lawsuit is the first and, usually, the most proximate one. Disabled people have the right to sue you in a case of discrimination. I recall an incident a few years ago when a small bakery was slapped with a lawsuit because its website was not accessible to blind people who use screen readers to navigate it. Combining the price of the lesson that they had to learn against them was expensive, not only in legal charges but reputation as well. In addition to single suits, the Department of Justice (DOJ) may become involved as well. The DOJ can generally probe companies and organizations that it thinks are not abiding by the ADA. On their own, they are entitled to bring civil proceedings if they discover any violation. Believe me, it is not a fun experience being with the DOJ. They possess many resources and much power. They are also able to pursue injunctions, which will demand that you implement certain changes to comply. And, they can impose heavy civil fines.What Is the ROI of an Accessible Website Investment?
So, now you are convinced that you need to make your website accessible. Congrats to you. And then the question comes in, right? So what is the actual payoff? Consider this: an accessible website is not a matter of compliance checklist boxing. It is connecting to an untouched huge market. Disabled people, elderly persons even a temporary disability? That is quite a sizeable number of the population. One of our clients was a small online retailer who was hesitant about the cost of improving accessibility. To the client, it was a “cost,” not an “investment.” Some changes were made on their site after a push and a shove, including headings, alt text of images, and keyboard navigation. And you know what happened? Their sales zoomed! Seriously. Not a mere bump at that. They experienced a clear upward trend of conversions, especially in terms of mobile users, who, as it turns out, tend to enjoy easier, simplified navigation as well. It concerns not only new customers but also retaining existing ones. Customer loyalty is at its peak when individuals feel worthy and wanted. Demonstrate that you care about all people, and they will care about you, too. It is elementary psychology.How Does AI Impact Future Website Accessibility Compliance?
Let’s now talk about AI and its implications on making websites accessible. Or better, perhaps, how it might “assist”… or perhaps hamper! It’s complicated. It is engineering development that requires people to take years to make websites accessible. However, they are slowly being infiltrated by AI, which contains the promise to somehow automate them. On the one hand, just picture AI creating useful alt text on all images uploaded. Sounds fabulous, doesn’t it? No more standardized “image.jpg” alt tags. And it definitely may point out some basic WCAG violations–missing labels, low contrast. But AI is not flawless. It has a poor appreciation of contextual detail. There was a time when we were using one system that attempted to caption a picture of a paralyzed friend slumped in a wheelchair as “person posing on the chair.” It was grammatically correct, profoundly unthoughtful, and lacking the point of the picture itself. It failed at that point. Human judgment becomes more important in the age of AI.Final words
Having an accessible website is a legal requirement and an ethical responsibility. Companies that stringently follow the ADA and WCAG will be able to develop inclusive digital environments that are open to everyone. Collaborate with Hurix Digital and overcome compliance obstacles with ease, and also improve user experience. Our expert accessibility audits and tailored solutions guarantee your website meets the highest standards. Ready to make your site inclusive? Contact Hurix Digital for an accessibility audit today and transform your digital presence!Summarize with:

Vice President – Content Transformation at HurixDigital, based in Chennai. With nearly 20 years in digital content, he leads large-scale transformation and accessibility initiatives. A frequent presenter (e.g., London Book Fair 2025), Gokulnath drives AI-powered publishing solutions and inclusive content strategies for global clients
 A Space for Thoughtful
A Space for Thoughtful