Ravi Sharma
July 11, 2025
Web Apps or Mobile Apps? What to Build and When
Summarize with:
Table of Contents:
- Web Application Development: Explained!
- Understanding Responsive Website Design
- Popular Web Applications to Check Out in 2025
- Factors That Will Help You Decide
- Web Application Benefits
- Web Application Development Process
- Wrapping Up!
Web Application Development: Explained!
Web applications, or web apps, are the dynamic engines that drive innumerable online experiences. It blends the accessibility of web pages with the power of software applications, enabling users to perform tasks, access information, and collaborate seamlessly through their web browsers. Here is a breakdown of key concepts:- Building Blocks: A web application is constructed using core web technologies like HTML (structuring content), CSS (styling), and JavaScript (adding interactivity).
- Data Mastery: They effectively store and manage data within databases or files, enabling users to create, read, update, and delete information (CRUD operations).
- User Focus: Web application prioritizes user experience, delivering intuitive interfaces and seamless interactions within the browser.
- Server-Side Power: While user experiences unfold in the browser, web apps often rely on server-side processes for complex tasks and data management. Web-based application Development is the art of creating these digital experiences.
Understanding Responsive Website Design
Responsive website design is a cohesive approach. The website easily adapts to different screens, providing a superior user experience across all devices. As per Google, 61% of users don’t return to a website if they have trouble accessing it via phone. Therefore, creating a responsive website design becomes important to drive business through your website. There are several benefits of using a responsive website design. Let’s try to understand these benefits.- Cost-effective: When you invest in a responsive website design, you save money. Creating a mobile app can be more expensive than creating a well-optimized website. A website that works well across devices will save you recurring expenses like maintenance costs.
- Better SEO: When you invest in responsive website development, there is a high chance that search engines will rank your website better than your competitors. Cross-platform compatibility is easier when you create a responsive website design, bringing in more organic traffic to your website.
- Improved Reach: A responsive website that offers a great user experience (UX) is usually accessed by a wider set of audiences as it is compatible with all types of devices. Hence, you don’t miss out on potential customers using different types of devices.
- Easy Maintenance: While you might incur development costs while creating a responsive website, you will not spend a lot of time and money maintaining it. Also, every business needs to have at least a basic website. Therefore, instead of investing in both the website and the app, it is better to go ahead with a responsive website design, as maintaining a single website is easier.

Popular Web Applications to Check Out in 2025
Here are the popular names you need to check out in 2025:1. Hurix Digital
Hurix Digital optimizes your Web application development process with expert consultation and forward-thinking technologies. This market automation platform allows you to develop bespoke applications to address your evolving market requirements. Be it creating MVPs for startups, a scalable mobile application for an SME, or robust enterprise applications, users may leverage its proficiency in custom iOS and hybrid app development for seamless multi-platform deployment. Users can also elevate their existing website by conducting a thorough usability audit and implementing performance optimization strategies.2. Mailchimp
Mailchimp is a comprehensive web application that merges a robust marketing automation platform with a user-friendly interface, streamlining complex tasks. Developing web apps that are mobile-friendly is seamless, with pre-designed templates and no coding required.3. Google Developer Tools
Google’s comprehensive suite of tools seamlessly guides developers through the web application development lifecycle, from concept to deployment and beyond. Debug like a pro with Chrome DevTools, build cross-platform marvels with Android Studio, and seamlessly collaborate with Google Workspace.
Factors That Will Help You Decide
You need to narrow down to a few important business objectives that you want to achieve before you choose between responsive web design and mobile app development. Let’s have a look at some of these factors and the right choice for each.1. Broad Reach
While both apps and websites can feature on search results, a responsive website has a higher chance of making it to the top of the list. It allows you to reach a wider audience. If you are new to business or not many people know you, users will choose to visit your website instead of downloading your app. Therefore, having a well-optimized website will serve your purpose.2. Number of Updates
If you plan to update features regularly, you need to do a cost-benefit analysis. Updating a website requires less effort and money than updating apps. Also, if you decide to update an app, you will have to update the native mobile app, and then it needs to get approved by different marketplaces. Hence, the process comes with a lot of hassle.3. Offline Mode
If you want users to keep accessing your content even without the internet, you need to go ahead with mobile app development. Most gaming companies adopt this strategy, as they want users to keep using the app even without an active internet connection.
Web Application Benefits
Here are the advantages of a tailor-made web application:1. Rapid Deployment
A web application excels with its lightning-fast launch. Forget lengthy app store reviews or cumbersome desktop installations. Simply share the URL to take your app live. This agility and flexibility give web apps a clear edge over slower deployment options.2. Seamless Access
Gone are the days of device dependency or restricted locations. Users, whether employees or customers, can seamlessly reach your tools from any web browser, desktop, or mobile device, fostering seamless workflows and convenient service delivery. Whether hot-desking, switching devices, or browsing on the go, your web application is just a click away, empowering productivity and engagement across diverse user scenarios.3. Enhanced Convenience
Downloading and maintaining multiple apps can be cumbersome, cluttering phone storage and impacting battery life. A web application offers a refreshingly lightweight solution. Accessible directly through any web browser, it eliminates the need for a download hassle and provides instant access from any device. This convenience translates to higher engagement and user satisfaction, as frictionless access empowers individuals to utilize your services effortlessly across devices and contexts. Unless a specific feature requires a native app, prioritizing Web-based Application Development allows you to cater to user preferences, foster positive brand perception, and ensure your tools are readily available at their fingertips.
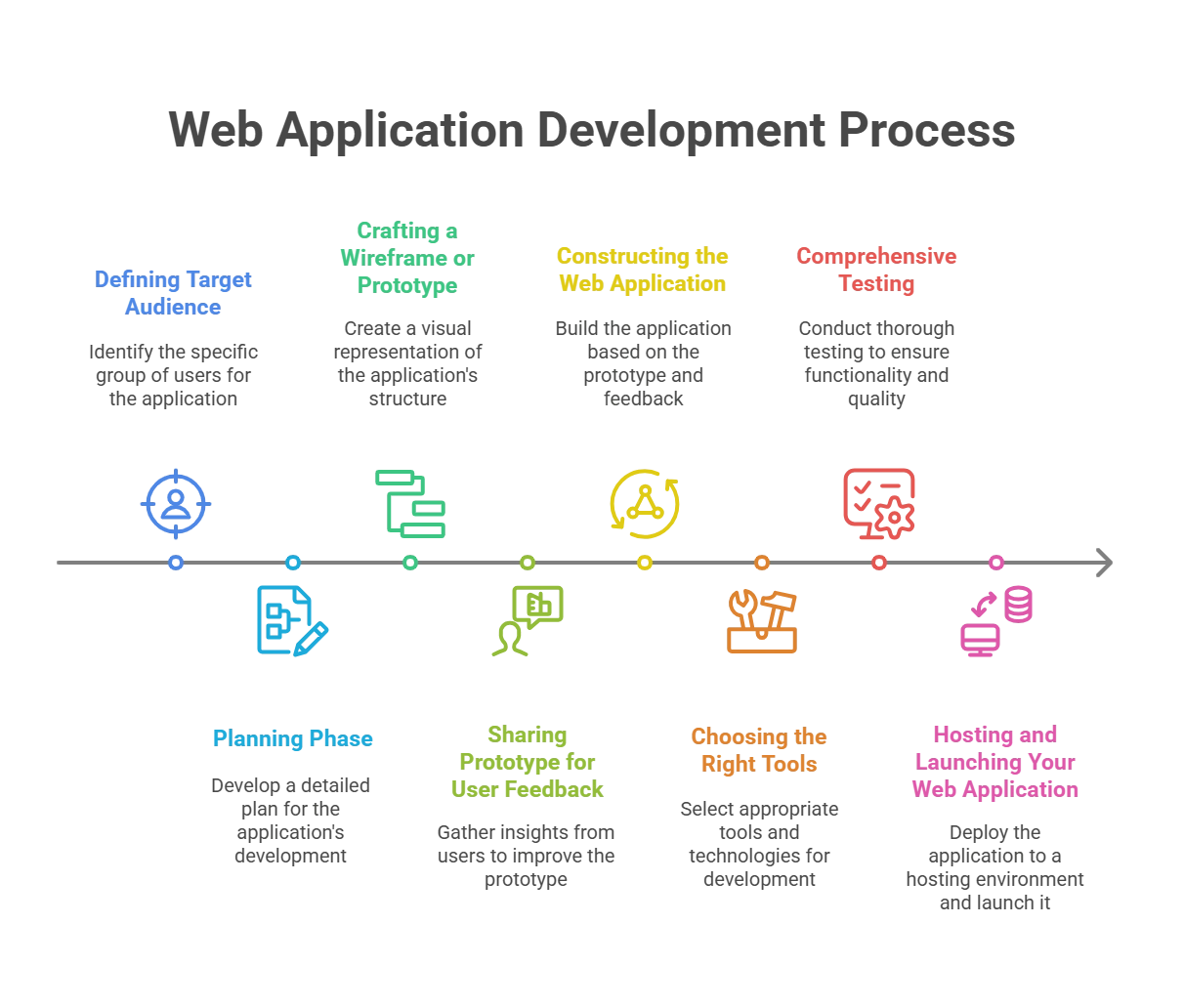
Web Application Development Process
Web-based application Development involves several intricate processes, each building upon the last. Understanding the key steps is crucial for those venturing on this exciting journey. Here is an overview of the eight pillars of web application development.1. Defining Target Audience
Here, you sculpt the bedrock of your project, defining its purpose, goals, and target audience.- Why? Pinpoint your purpose. Is it a self-promotional, informational, or e-commerce platform?
- What? Establish your goals. Do you aim to boost brand awareness, generate leads, or drive sales?
- Who? Identify your ideal user. Craft a vivid picture of your target audience- their needs and desires.
2. Planning Phase
It is time to map out the pathways within your web application. When developing web apps, devote time to planning to reap the rewards of a well-organized, user-friendly website. You have 50 milliseconds to make a good first impression on visitors to your site. Visualize the user’s journey, outlining each step they undertake to achieve their goals. Create a blueprint of your website’s structure, detailing every topic and subtopic. Anticipate user actions and design intuitive interactions that guide them effortlessly toward their desired outcomes.3. Crafting a Wireframe or Prototype
Translate your workflow into a visual blueprint. Wireframing sketches the web application structure and interactions, aligning your vision with user needs.4. Sharing Prototype for User Feedback
Presenting your prototype to your target audience opens a valuable dialogue, paving the way for crucial feedback and refinement. Actively listen and iterate your design, incorporating user insights to enhance the overall experience.5. Constructing the Web Application
Define the essential data elements and their respective data types. Next, construct a robust database to house and manage this data effectively. Mirror your validated wireframe/prototype using HTML, CSS, and JavaScript. Employ frontend frameworks to streamline Web-Based Application Development and enhance user experience. Craft the logic and functionality that powers your web application. Implement HTTP endpoints to facilitate CRUD operations (create, read, update, delete). Next, manage user authentication and authorization and serve the front end to users, ensuring seamless interaction.6. Choosing the Right Tools
Building your web application is akin to choosing the right tool for the job. For instance, constructing a simple blog might necessitate a lightweight framework like Django, while crafting a complex social media platform might require the scalability and robust features of Ruby on Rails. Carefully assess the features and functionalities for building a thriving web application, wielding the tools that align perfectly with your project’s unique demands.7. Comprehensive Testing
Seamlessly integrate testing throughout the web application development process, employing manual and automated methods. Assess functionality, security, usability, compatibility, and performance. Uncover and address issues early, ensuring a smooth and secure user experience.8. Hosting and Launching Your Web Application
Secure a domain name, select a cloud hosting provider, and embrace CI/CD tools to seamlessly transfer your web application from your local machine to its online home. Witness your creation come to life, accessible to users across the globe.Wrapping Up!
Choosing between a mobile app and a responsive website design is a constant dilemma. However, once you define your goals, it becomes easier to understand what your business needs the most. Mobile apps tend to personalize the experience, but maintaining and making changes to a website is much easier. Therefore, try to lay down your business objectives before you make a decision. To better understand the difference and which solution will suit your business, contact Hurix Digital. We provide innovative digital learning solutions by leveraging technology that will help you understand the digital landscape and how to use it. Contact us to learn more!Summarize with:

Vice President & SBU Head –
Delivery at Hurix Technology, based in Mumbai. With extensive experience leading delivery and technology teams, he excels at scaling operations, optimizing workflows, and ensuring top-tier service quality. Ravi drives cross-functional collaboration to deliver robust digital learning solutions and client satisfaction
 A Space for Thoughtful
A Space for Thoughtful